Blog
Xem thêm
Phương pháp hiệu quả để săn thưởng khi chơi Xỉu chủ Sunwin
Xỉu chủ một cách đánh lô mới, độc đáo mà phần thưởng lại cực kỳ hấp dẫn khi trúng. Tuy nhiên, độ khó của hình thức cá cược chọn số này khá cao. cược thủ khó lòng chiến thắng được nếu không có kinh nghiệm, cách chơi đúng đắn. Bài viết chia sẻ phương pháp hiệu quả để săn thưởng khi chơi Xỉu chủ Sunwin cho anh em.
Những nét chính về Xỉu chủ...
Tìm hiểu thông tin về giải vô địch bóng đá Đông Nam Á
Giải vô địch bóng đá Đông Nam Á không còn quá xa lạ đối với người hâm mộ bóng đá Việt Nam. Vậy giải đấu này là gì? Bao nhiêu năm tổ chức 1 lần? Và đội tuyển nào giành được nhiều chức vô địch nhất? Mọi thông tin này sẽ được chúng tôi tổng hợp đầy đủ ở bài viết xôi lạc tv. Xem ngay chi tiết nhé!
Giải vô địch bóng...
ggbdichj
levantamtkqn
ngựa hoạt hình
Cartoon funny ponies. Colorful little horses. Magical equine animals. Kids fairy pets. Children carousel decorative isolated elements. Cute stallions with saddles. Galloping mammals. Garish vector set
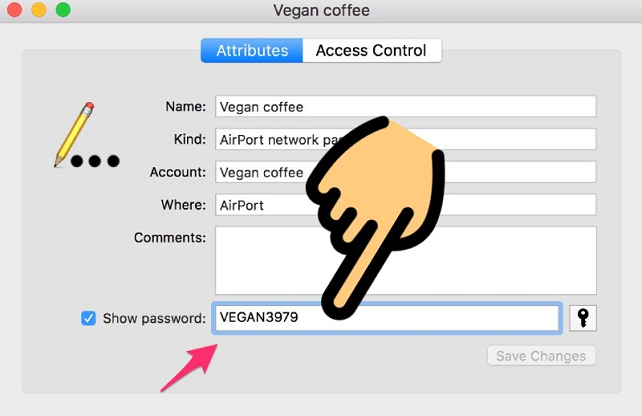
cách xem pass wifi
Cách xem lại mật khẩu Wifi trên điện thoại và máy tính được hướng dẫn chi tiết trong bài viết sau. Cùng theo dõi các bước thực hiện ngay, bạn nhé!
tạo ảnh nổi bật trên iphone
Tìm hiểu về cách thêm ảnh nổi bật trên iPhone iOS 16 để có thể sử dụng trong những trường hợp cần thiết. Từ đó, quá trình sử dụng điện thoại của bạn cũng trở nên thú vị và tiện lợi hơn.
vẽ trang trí đơn giản
Trang trí sổ tay học tập giúp bạn quản lý công việc học tập hiệu quả và cải thiện khả năng tập trung. Xem ngay cách trang trí sổ tay học tập sáng tạo.
thời tươi đẹp của chúng ta
Câu chuyện về gia đình ông bà Song Young Dal có bốn người con với... ba cuộc ly hôn trong bộ phim 'Thời tươi đẹp của chúng ta' đang mở ra những tình huống bất ngờ, hài hước nhẹ nhàng.
note 7 refurbished xách tay
Như vậy chính thức chiếc Samsung Galaxy Note 7 Refurbished ( Note FE ), đã có mặt tại Việt Nam với mức giá gần 16 triệu đồng thì liệu sản phẩm này có đáng mua ?
hình ảnh thiên nhiên đẹp nhất
Bài viết này Sforum sẽ giới thiệu cho bạn 100 cảnh đẹp thiên nhiên, phong cảnh đẹp nhất ở quê hương Việt Nam. Lưu lại hình ảnh này ngay nhé!
Copyright © 2023 All Rights Reserved.









---copy.png)